HTMLとCSSを知らずに未経験からWebデザイナーを目指すことは、正直厳しい。でも調べてもよくわからないし、どうやって勉強していいのか分からないという声をよく聞きます。今回の記事は、そんな未経験Webデザイナーを目指す方に、初歩の初歩について解説いたします!

こんな方におすすめの記事
①未経験からWebデザイナーを目指したい
②HTML/CSSの基本を知りたい
③おすすめのスクールを知りたい
目次
HTMLとCSSは未経験Webデザイナーなら必須!
こんにちは!転職アドバイザーのKOUMEIです。
コロナ不況でも人気の高いITエンジニア。ITエンジニアになる為には、最低限一つの言語を理解ておかないと、ITエンジニアとしての転職は不可能です。
いざ勉強しようと思ったとき『HTML』という言葉を目にしませんでしたか?
「聞いたことはあるけど、実際はよく分からない」また、「プログラム言語として覚えておいた方がよいのか?」等、未経験ITエンジニアを目指すときに疑問になると思います。
結論を言うと覚えておくとよいです。
特に、Webデザイナーを目指すなら必要なので、絶対入社する前には理解しておかなくてはなりません。
今回の記事は、HTMLを理解すると同時にCSSを理解し、未経験ITエンジニアとして最低限理解しておくことよいことをまとめましたので、是非参考にしてください!
HTMLてなんだ?

未経験Webデザイナーを目指す人は、HTMLという言葉はなんとなく聞いたことがある人は多いのではないでしょうか。
皆さんがよく目にするHTMLは『HyperText Markup Language』の略称で、Webページを表現するために使われているマークアップ言語の一種です。
マークアップ言語には他に『XML』という言語もあります。
マークアップとは、Webサイト内の文書に意味づけをしていく作業のことを指します。HTMLでマークアップする際は、タグと呼ばれる記号< >を使い、コンピューターにテキストなどの構造を指示します。
Webブラウザは、HTMLやCSSで修飾された文章を判読し、以下のような司令を出します。
②レイアウト
③色や画像
④リンクの設定
上記などを自動的に行い、こうしてWebサイトが表示されるようになっています。未経験Webデザイナーを目指す方であれば最低限知っておきたいのかHTMLです。
①HTMLはプログラムではない

未経験ITエンジニアになるために、最低限一つのプログラム言語を覚えるにあたり、HTMLを覚えようと思っている人いませんか?これは大間違いです!
HTMLはマークアップのための言語ですが、決してプログラムではありません。
イメージとしては、Wordに似たものと考えてください。
ですから、HTMLを扱える技術者はプログラマーとは呼ばず、コーダーと称します。
プログラマーとは違うので、HTMLを覚えなくていいと思うのも間違えで、HTMLはITエンジニアであれば、完全に使いこなす必要はありませんが、最低限覚えておかなかないと仕事上でも支障をきたす場合があるので、注意しましょう。
逆に未経験Webデザイナーを目指す方は必ず必要なので、絶対に習得してください。
CSSてなんだ?

未経験WebデザイナーとしてHTMLに少し慣れてくると、必ずCSSという言葉に出会います。
CSSは『Cascading Style Sheet』の略で、文章にデザインを施したいときに使います。
HTMLが文章の構造を作る役割があるのに対し、CSSは「その文章をどのように表示するかを指定する言語」で、基本的にはHTMLとセットで使われます。
覚え方としては、以下のようになります。
②CSSはデザインを担当する
CSSも未経験Webデザイナーを目指す方にとっては、必ず必要なのでしっかり覚えましょう。
関連記事
HTMLとCSSを学ぶ理由

ブラウザ上でものを表示できる言語はHTMLとCSS以外のものはありません。
ローカルでJavaScriptが動作する際にはHTMLやCSSの構造を変化させているだけです。
PHPはサーバー側でアプリケーションが動いていますが、実行結果がブラウザに送られ、HTMLやCSSよって表示されています。
要するに、どんWeb系のプログラミング言語を使用しても、最終的にはWebの表示はHTMLとCSSが行っているのです。PHPを学ぼうが、Javaを学ぼうが、Webと関わる限りはHTMLやCSSは必ず必要になります。
そう考えると、HTMLやCSSはWebデザイナーのみならず、Webエンジニアやプログラマーも学んでおいて損はありません。
関連記事
![]()
SEO対策とHTML

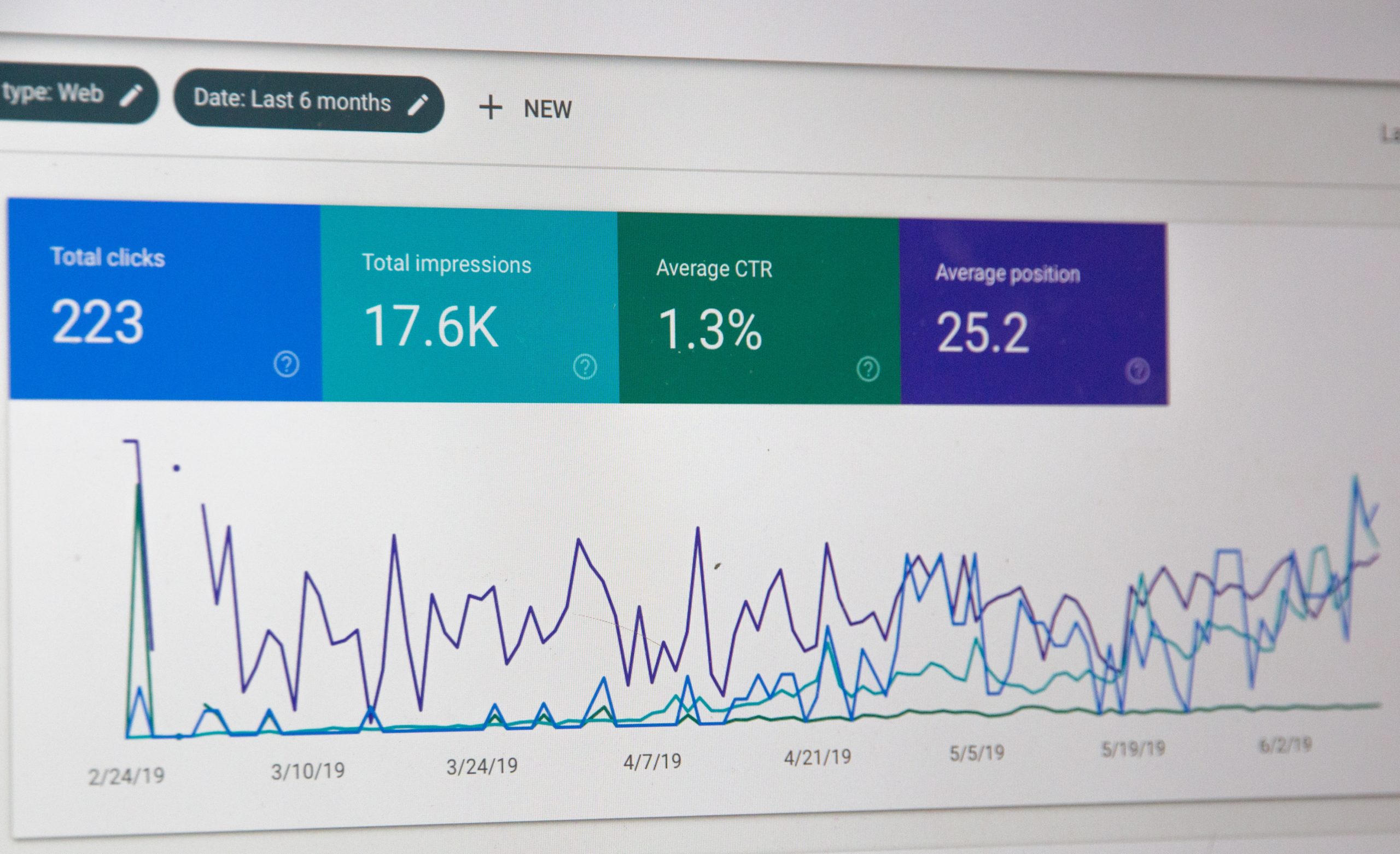
SEO対策という言葉を聞いたことはありますか?
SEO(Search Engine Optimization)対策とは、Web検索の結果で自分のサイトを上位に表示させ、認知度を高めるための対策のことです。検索エンジンの最適化とも呼ばれます。
実はこのSEO対策でHTMLは重要な役割を担っています。
HTMLには「文章の構造を作る役割」があると述べました。その構造を作る時にタグを用います。例えば、Webのタイトルはtitleタグを付けます。
タイトルを”SEO対策の基本”としたい時は、<title>SEO対策の基本</title>と記述します。
検索エンジンはWebサイトからこのtitleタグを見つけて検索順位を決めていきます。この”SEO対策の基本”という検索ワードで検索すると、このサイトがヒットするというわけです。
他、metaタグ、hタグ、canonical、リストタグなど8つのタグがあり、このタグによって検索エンジンがWebサイトの様々な情報を収集していきます。
折角構築したWebサイトに訪問者がさっぱり訪れないとしたら、Webサイトを構築した意味がなくなります。
Webサイトの認知度を上げるためにはSEO対策が重要であり、このSEO対策の要となるのが、HTMLだということをご理解を頂けたかと思います。
この様にHTMLとCSSはWebの表示や検索に重要な役割を担っているのですから、Web系のプログラマーを目指す方にはぜひ、HTMLとCSSを学ぶことをお勧めしたいと思います。
関連記事
Webデザイナーとなる為に効率的な勉強方法は?

Webデザイナーになりたい、でも未経験だからハードルが高そうと思っている方も多いはず。
正直いうと、プログラマーになるよりはかなりハードルは低いです。興味があれば、独学でも十分可能です。
しかし、独学で勉強すると時間と労力をかなり消費し、効率が悪いためおすすめできません。
Webデザイナーを未経験から目指す方の多くは、未経験Webデザイナーのスクールに通う方が非常に多いです。
当然お金はかかりますが、効率よく学習し且つ、卒業と同時に転職支援も行ってくれることはスクールに通うメリットとしては十分だと思います。
下記は非常におすすめなWebデザイナースクールで、都内の通学形式でのスクールとなります。基礎から応用まで学べ、入社時には即戦力と期待されるレベルのWebデザイナーになれるでしょう。
料金:最大70%が国から支給される制度あり!
・日本初のWeb専門スクール。3万人の卒業生が活躍中
・通学&オンラインの組み合わせ可能
・無料カウンセリング実施中
②テックアカデミーWebデザインコース
料金:4週間最短プランがおすすめ!
・短期間でオリジナル作品が完成
・転職のポートフォリオに使える
・無料体験実施中
③0から人気のwebスキルを学ぶならオンラインスクール【Cucua】
料金:入会金+固定月謝方式
・3つのスキルを好きなだけ学べる
・オンライン専門スクール
・無料説明会実施中