Webデザイナーに転職する為に独学で勉強したり、スクールに通って勉強したりする方も多いと思います。Webデザイナーはセンスも大事ですが知識も大事です。未経験歓迎という求人に知識なしで応募しても不採用になってしまうとため、事前に準備しておくべき内容・コツについて解説します。

こんな方におすすめの記事
①Webデザイナーを目指している
②就職・転職も支援してもらいたい
③おすすめのスクールを知りたい
料金:最大70%が国から支給される制度あり!
・日本初のWeb専門スクール。3万人の卒業生が活躍中
・通学&オンラインの組み合わせ可能
・無料カウンセリング実施中
②テックアカデミーWebデザインコース
料金:4週間最短プランがおすすめ!
・短期間でオリジナル作品が完成
・転職のポートフォリオに使える
・無料体験実施中
③0から人気のwebスキルを学ぶならオンラインスクール【Cucua】
料金:入会金+固定月謝方式
・3つのスキルを好きなだけ学べる
・オンライン専門スクール
・無料説明会実施中
目次
Webエンジニア・Webデザイナーの違いを知っておこう!
 古くからシステムエンジニアという言葉はよく知られていましたが、Web全盛の今、Webエンジニアという呼称が広く知られるようになってきました。
古くからシステムエンジニアという言葉はよく知られていましたが、Web全盛の今、Webエンジニアという呼称が広く知られるようになってきました。
Webエンジニアとは、Webサイトを中心としたシステムの設計や開発、運用や保守を担当するエンジニアを指します。
今やインターネットは、私たちの生活とは切っても切れない程、暮らしに欠かすことができなくなっています。URLという言葉は子供からお年寄りまで知られるようになりました。
こうした中、Webエンジニアの役割が非常に高まっているのも事実です。
今やネットには玉石混交、さまざまな情報が氾濫していますが、この情報に誤りがあるとパニックや騒動を招くことすらあります。
Webエンジニアは情報化社会のインフラを支えているという自覚と認識を持つことが求められます。Webエンジニアは、WebプログラマーやWebディレクター、Webデザイナーなど、異なる職種の方たちを束ねて、それぞれが連携し合って仕事を進めます。
このため、コミュニケーション能力やマネジメント力を養っておくと有利に仕事を進められます。
Webエンジニアの仕事

Webエンジニアの主な仕事内容は、WebサイトやECサイトで使用されているシステムを作ることです。
具体的には、システム構築、Webサイトの制作、Webサイトの保守などをおこなっています。
WebエンジニアはWebサイトを制作する工程で、フロントエンドエンジニアとバックエンドエンジニアの2つに分けられます。
①フロントエンドエンジニア
私たちがユーザーやお客の立場で目にするWebサイトの画面、入力画面などの「目に見える部分」のコードを書く作業が担当範囲となっているエンジニアを意味します。
フロントエンドエンジニアは主にHTMLやCSS、JavaScriptを利用します。また時にはデザイナーに代わって、ユーザーの目に触れる画面を制作するため、Bootstrap等のフレームワークを使うこともあります。
関連記事
②バックエンドエンジニア
Webサイトの画面やアプリケーションの入力画面から入力されたデータを変換し、データベースに登録するなど、バックエンド(裏側)の処理システムを開発するのがバックエンドエンジニアの役割です。
バックエンドエンジニアになるには、LinuxやPHP、Perl、Pythonなどの知識が求められます。
Pythonについてはこちら↓
Webエンジニアに転職するには?

Webエンジニアは人材不足が深刻になっており、求人は増えています。
本来なら売り手市場なのですが、そうも言えない部分もあります。
ミスマッチが多く、せっかく転職したのに能力を発揮できず、或いは買い手側の期待に応えられるず、業界を去ったり、渡り歩く人も少なくはありません。
そうした事にならないよう、注意しておくべき点や必要な準備について解説します。
①明確な目標を定める
フロントエンドエンジニアなのか、バックエンドエンジニアなのか、或いはプログラマーなのか、ディレクターなのか、中長期的なビジョンを描いておくことです。
Webエンジニアの採用試験では中期的ビジョンを聞かれることが非常に多いです。
②課題を明らかにする
Webエンジニアに転職する為の目標となる職種やポジションが定まれば、学ぶべきこと、課題が明らかになります。フロントエンドエンジニアを目指なら、今生かせる自分のスキル、不足するスキル、新たに学ぶべきことが見えていきます。
③課題が見えたら果敢にチャレンジ
「天は自らを助くる者を助く」という英語のことわざがあります。神は人に頼ろうとせず、自ら努力をする者を助ける、という意味ですが、転職もまさしくその通りです。
「自分は能力があるから、転職なんて簡単さ」と考えている人は、転職できても長続きしません。むしろ、「こんな能力で通用するのだろうか?」と謙虚に自分を見つめ、向上努力をしている人が成功します。
転職は自分を売り込めるか否かが勝負です。
売り込めるだけの知識やスキルを身に着けておくこが大切です。
ヒューマンスキルも大切ですが、Webエンジニアを目指す際には具体的なスキル、例えばPHPやRubyが使えるとか、Bootstrapに詳しいとか、何か一つ強みを発揮できるものを身に着けておくことをお勧めします。
Rubyについてはこちら↓
Webデザイナーは人気の職業の一つ

今の世の中にはWebサイトが溢れています。
このWebサイトの多くはWebデザイナーの手によって作られています。
中には惚れ惚れするような出来栄えのサイトもあり、Webデザイナーに憧れる方も少なくないでしょう。
コロナ時代により、より一層Web上での情報のやり取りや、インターネット通販等色々な分野においてWebデザイナーの需要は拡大する見込みがあり、そんな職業に就いてみたいと思う方も多いはず。
「未経験からどうすればWebデザイナーになれるのか」「Webデザイナーになるためには何が必要なのか」について解説するとともに、転職・就職のコツについて解説します。
Webデザイナーとは何?
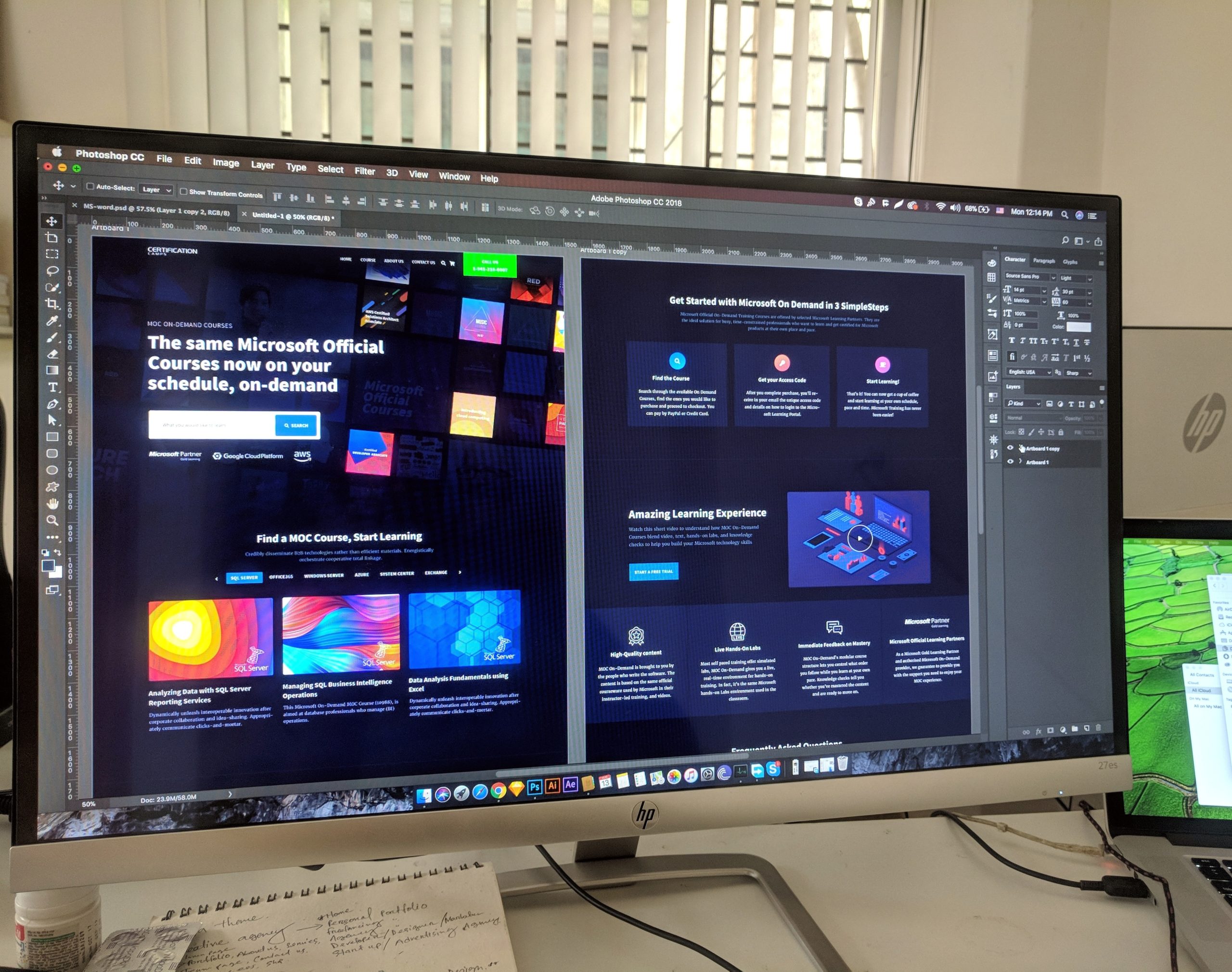
 Webデザイナーは、まずPhotoshopやillustratorなどのグラフィックソフトなどを用いてWebサイトのデザインをおこないます。
Webデザイナーは、まずPhotoshopやillustratorなどのグラフィックソフトなどを用いてWebサイトのデザインをおこないます。
そのデザインをもとにして、HTMLやCSSなどのマークアップ言語を使用して、実際にWebサイトを制作します。
Webサイトはそれぞれの組織や企業の「顔」であり、誘客や集客のための重要な役割を担っています。
Webデザイナーは、クライアントの要望を聞き出し、その要望に沿ってデザイン性と機能性を考慮しながら、クライアントの「顔」となるWebサイトを制作していきます。
Webデザイナーの仕事

Webデザイナーの仕事は、よくフロントエンド系のWebエンジニアと混同されますが、厳密には全く別の仕事です。
Webデザイナーは、画面のレイアウトやボタン、画像などの作成を通して、画面の見え方をデザインするのが仕事です。
フロントエンドエンジニアは、Webデザイナーがデザインしたものに沿って、動きを付けたり、より使い勝手のよいサイトにするためにUI/UXを意識しながらプログラミングします。
このようにWebデザイナーとフロントエンドエンジニアの役割は分かれていますが、どちらも経験し、全て一人で担当してしまう人もいます。
Webデザイナーに求められる適性

Webデザイナーは一見、華やかな仕事に見えます。
確かにクリエイティブな仕事ではあるのですが、奇抜な表現やデザインを追求するアーティストとは違います。
Webデザイナーは、Webディレクターやエンジニアといったメンバー、そしてクライアントと話し合いを重ね、彼らの話を形にしていくためのデザインという作業を地道に行う仕事人です。
アイデアやデザインセンスも大切ですが、Webデザイナーは商品や企業のメッセージを正しく伝える、表現することが仕事です。
それは、地道にコツコツ努力して積み上げていくものなのです。
適性(資質)ということも考慮しておく必要があるので、向いている人の特徴を以下にまとめます。
・コツコツと努力できる
・責任感を持って仕事ができる
上記のようなことができるのであれば、Webデザイナーになっても問題無く活躍できます。
自分の適性を理解し、本当にWebデザイナーに向いているのかを理解することは、就職・転職のコツの一つと言えます。
関連記事
Webデザイナーに転職するには

Webサイトは企業や組織の「顔」です。
「顔」はお客やユーザーから常に見える部分であり、プランディングの重要な要素となっています。
またリニュアルのニーズは多く、こうしたことからもWebデザイナーの求人倍率は大変高いのです。
Webデザイナーは華々しい職業ではありますが、きちんとした裏付け、能力が無ければ続きません。
Webサイトは真っ先に見える部分だけに、デザイン力が問われます。
デザイン力には先天的な感性も必要ですが、体系的に身に着けていくものでもあります。デザインの基礎を学んでいなければ、いきなりデザインはできません。また、ツールを使いこなすスキルも必要です。
例えばIllustratorやPhotoshopといったデザイン系の仕事では必須のソフトを習得しておく必要があります。マークアップ言語であるHTMLやCSSに関する知識も必要となります。
HTMLとCSSについてはこちら↓
さらにはJavaScriptやPHPなどのプログラミング言語を知っておくと、さらに強みとなるでしょう。
未経験者がWebデザイナーになるための準備

未経験Webデザイナーになる為には、最低限準備しておくことがあります。
「未経験だから何も準備しなくてよいのでは?」と思っている人がいるのであれば大間違い!
Webデザイナーになりたいと思い、面接で熱い思いを伝えても何の意味もありません。
面接に挑む前には、必要な知識や技術の習得は必須です。
未経験Webデザイナーとして転職する為には、最低限準備しておく必要がある内容を下記2点があるので解説していきます。
これは最低限勉強する上でも大事なツールなので、転職・就のコツと捉えておきまょう。
①ソフトとハードの準備
ソフトに関しては、最低限、IllustratorとPhotoshopぐらいのグラフィックソフトは使えるようにしておきたいものです。どちらもWebデザイナーには必須のソフトです。
ハードに関しては、グラフィック系ソフトはかなりリソースを必要としますので、PCを準備する場合はCPUだとCorei5以上、メモリーは16GB程度を目安にしてください。他、モニターは2台あると作業効率が上がるのもコツの一つです。
イラストレーター
 |
Adobe Illustratorアドビイラストレーター(Creative Cloud)クリエイティブクラウド12か月版パッケージ(POSAカード)版【Mac/Windows】 価格:26,980円 |
![]()
Photoshop
 |
アドビ/PKG Photoshop Elements & Premiere Elements 2022日本語版MLP通常版 65319089 価格:27,280円 |
![]()
②言語知識
Webデザイナーにとって、学んでおくべき言語やプログラミングスキルがあります。
HTML、CSS、できればJavaScriptぐらいは使えるようにしておきたいですね。これが使えないとなると、転職における採用試験でも間違いなく落とされてしまうので言語知識の習得は必須です。
最低限の知識を得ておくこともコツの一つといえます。
HTML/CSSおすすめ本
 |
1冊ですべて身につくHTML & CSSとWebデザイン入門講座[ Mana ] 価格:2,486円 |
![]()
Webデザイザー養成スクールに通うメリット

Webデザイナーになる為に独学という手もあるにはあるのですが、独学は克己心が強くないと挫折するリスクが高いです。
仕事の後や土日を利用してスクールに通った方が断然転職の確率は上がるでしょう。
当然趣味としてWebデザインをやっていたり、HTMLを勉強していた人は長年の経験値があるのでそれを武器に未経験Webデザイナーとして転職を目指すのは良いかと思います。
そこで僕が特におすすめしているのが、未経験からWebデザイナーを目指すならスクールが良いというのがコツであり、近道です。
①独学で勉強済みの方におすすめな転職ツール

未経験や学歴不問の求人を多く取り扱う転職エージェントを利用すると転職先も効率よく探せるので登録しておくことをおすすめです。特に20代の転職のコツです。
おすすめは『第二新卒エージェントneo byネオキャリア![]() 』です。
』です。
『第二新卒エージェントneo byネオキャリア![]() 』は20代を中心として若手向け転職エージェントなので、未経験、学歴不問の求人を多く取り扱っているのが特徴なので好条件の求人と出会うチャンスが広がります。
』は20代を中心として若手向け転職エージェントなので、未経験、学歴不問の求人を多く取り扱っているのが特徴なので好条件の求人と出会うチャンスが広がります。
👑【広告】マイナビエージェント
大手転職エージェントだから全国対応。Web面談可能なので、安心してサポートが受けれる!
完全無料
②勉強と転職活動両方のサポートを受けたい人は?
逆に、未経験からWebデザイナーとして転職したい人は、養成スクールがおすすめです。養成スクールに通うメリットは、大きく分けて下記4つに分かれます。
②最新の技術やスキルが身につく
③講師や生徒との交流から人脈が広がる
④ポートフォリオの作成がスクールに通いながらできる
特に重要なのが④です。
未経験でWebデザイナーの採用試験を受ける際に『ポートフォリオ』が求められる場合が殆どです。
【ポートフォリオとは?】
クリエイティブ用語におけるポートフォリオとは、実績をアピールするために使われるものである。例えばイラストレーターだったら、自分の作品の一部を営業用ツールとして持ち歩けば、それがポートフォリオになる。その際、営業先の業種に合わせて組み立てを変更できるように、できるだけ多くのジャンルから1枚~数枚ずつを準備しておくのが好ましい。
ポートフォリオを独自で作ると正直かなり大変です。
しかし、スクールに通えばその作成物がそのまま転職活動でもアピール材料として使えます。その為、スクルに通うだけでポートフォリオが作成できるのでかなり効率がよくコツと言えます。
スクールでは課題が与えられ、実務に近い形でWebデザインを行います。
分からないことは講師に質問し、また受講生同士で切磋琢磨することも出来ます。スクールでは転職相談や就職サポートを行っているところも多くあります。
スクール入学は自分への投資と考え、Webデザイナーになって夢を叶えてください。
おすすめ記事
Webデザイナーおすすめ養成スクールは?

未経験からWebデザイナーを目指す場合は、養成スクールに通うことに大きなメリットがありますのでおすすめです。
しかし、Webデザイナー養成スクールは非常に多くありますので、どのスクールに通うとよいのかは、非常に難しい所。
Webデザイン養成スクールに通うメリット・コツについて下記にご紹介いたします。
①6か月でWebデザイナーに!

Webデザイナーを専攻すると約6か月の学習を行い、デザイン、HTML・CSS・Javascriptを用いたコーディング、マーケティングスキル、ディレクションスキル等、Webデザイナーとして必要な知識やスキルを学ぶことができます。
業界シェア率の高い「illustrator」「photoshop」「Dreamweaver」「AdobeXD」を使用し、実践で使えるツールスキルも習得することができるので、企業側からも未経験ながらも即戦力となり得ると判断されやすいと言えます。
②転職支援も充実!

卒業後の転職もサポートもしっかり行ってもらえます!
在学中からWeb業界への就転職へ向けてのポートフォリオ(作品集)作りのアドバイスや、個別での転職相談を行っております。
Web業界へ就職・転職をするために役立つ知識や、スキルを身につけることができる転職セミナーも開催してくれるのも助かりますね。
就転職可能なので興味があれば、是非利用してみましょう!
料金:最大70%が国から支給される制度あり!
・日本初のWeb専門スクール。3万人の卒業生が活躍中
・通学&オンラインの組み合わせ可能
・無料カウンセリング実施中
②テックアカデミーWebデザインコース
料金:4週間最短プランがおすすめ!
・短期間でオリジナル作品が完成
・転職のポートフォリオに使える
・無料体験実施中
③0から人気のwebスキルを学ぶならオンラインスクール【Cucua】
料金:入会金+固定月謝方式
・3つのスキルを好きなだけ学べる
・オンライン専門スクール
・無料説明会実施中
Webエンジニア・デザイナーにはポータブルスキルも求められる

Webエンジニア、デザイナーともにコミュニケーション能力も重要です。
人と接するのが苦手、一人で仕事をしている方が良いという人には向いていません。
クライアントの要望を聞くのはWebディレクターかもしれませんが、Webサイトの細かい仕様の詰めは、Webデザイナー自らクライアントにヒアリングし、確認を求めるケースがあります。
また、Webエンジニアとの共同作業も多々あり、プロジェクト内でのコミュニケーションも重要です。
その他、Webデザインをする上では、当然顧客からWebアプリケーションに関する要望、バックエンド系に関するリクエスト、時にはサーバー要件などの話まで対応するともあります。
サイトアタックに対する対策、SEO対策なども他人事では済まされませんので、これらの対応も考えなくてはなりません。
こうした点を考えると、これからのWebデザイナーは、デザインにも長けたWebエンジニアであることが求められるかもしれません。
Webデザイナーへの転職を目指す皆さんは、関連するITの知識を身に着けるための自己研鑽もお勧めします。
おすすめ記事
未経験からWebデザイナーへ転職する方法:まとめ
未経験からWebデザイナーに転職することは、ハードルは高めです。
IT業界へエンジニアとして未経験から転職することは、他の職種・業界よりも手に職が求められることからもハードルは高いと言えます。
Webデザイナーとしてのご自身の適正を見極めることと、入社前に最低限の知識とポートフォリオの準備は必須となります。
Webデザイン養成スクールに通い、就職支援付きであれば卒業と同時に就職することも可能になるので、是非チャレンジしてみてくださいね!それではまた。
料金:最大70%が国から支給される制度あり!
・日本初のWeb専門スクール。3万人の卒業生が活躍中
・通学&オンラインの組み合わせ可能
・無料カウンセリング実施中
②テックアカデミーWebデザインコース
料金:4週間最短プランがおすすめ!
・短期間でオリジナル作品が完成
・転職のポートフォリオに使える
・無料体験実施中
③0から人気のwebスキルを学ぶならオンラインスクール【Cucua】
料金:入会金+固定月謝方式
・3つのスキルを好きなだけ学べる
・オンライン専門スクール
・無料説明会実施中