BootStrapという言葉はご存じですか?未経験Webデザイナーを目指すなら絶対に知っておきたいフレームワーク。HTMLとCSSを勉強したら次にやっておきたいのがBootStrapです。今回の記事は、未経験Webデザイナーを目指す方にも是非知っておいていただきたいフレームワークを解説。

こんな方におすすめの記事
①未経験からWebデザイナーになりたい
②BootStrapについて理解したい
③効率よく勉強する方法を知りたい
目次
未経験WebデザイナーはBootstrapについてまず学ぼう!
こんにちは!転職アドバイザーのKOUMEIです。
未経験Webデザイナーを目指す人に必須なのがHTMLとCSSというのは前回の記事で分かりやすく解説しました。
今回は、もう一つ覚えておいていただきたい『Bootstrap』について記事にしたいと思います。
はじめて聞く人も多いと思いますが、この言葉の意味はWebデザイナーを目指す方にとっては必須内容なので、超簡単にわかりやすく解説していきます。
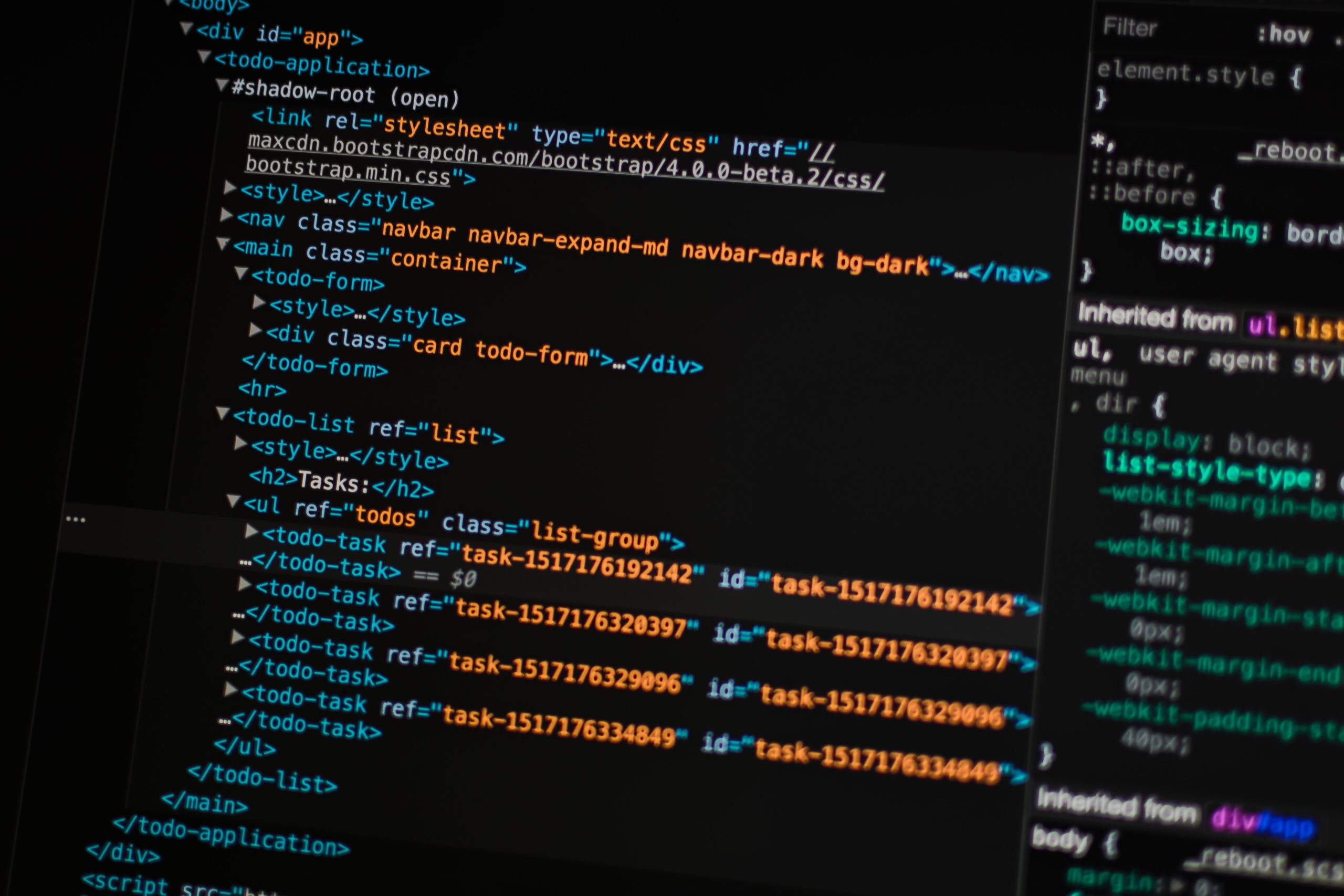
Bootstrapとは?

Bootstrapという言葉を初めて聞く未経験Webデザイナーの方もいるでしょう。
Bootstrapを一言で説明すると、HTML/CSS/JavaScriptから構成されるWEBフレームワークです。
WEBフレームワークとは、WEBアプリケーションを開発するに当たって必要な機能を一まとめにしたパッケージの様なものです。
Bootstrapには既にWebアプリケーション開発に必要な機能が実装されており、それぞれカスタマイズするようなイメージでWEBアプリケーションを容易に開発できるのが特徴です。
Bootstrapは、元々はTwitter社が開発したCSSフレームワークで、当初は「Twitter Bootstrap」と呼ばれていました。
Bootstrapには一般的によく使われるボタンやテーブル、グリッドなどのスタイルが予め用意されており、簡単に見栄えのよいサイトやWebアプリケーションを作ることができるようになっています。
おすすめ記事
Bootstrapの特徴

Webの世界では、WebデザイナーがWebのデザインを担当し、Webエンジニアがアプリケーションを開発するのが一般的ですが、Bootstrapを使うと、エンジニアだけでそこそこ見栄えの良いサイトが作れてしまいます。
BootstrapではレスポンシブWebデザイン機能もカバーされています。
レスポンシブWebデザインとは、デバイスの画面サイズに併せてCSSが自動的にデザインを変更してくれるため、以前のようにPC向けサイトとモバイル向けサイトを別々に作成する必要がないのです。
Bootstrapは規模を問わず、どんな規模のWEBサイトやWEBアプリでも使うことができるのが特徴です。
・HTMLやCSSがわからない人
・JavaScriptがわからない人
など、どんな人でも扱えるように設計されているのも特徴です。
こうした点が評価されている一方、プログラミングやCSSの知識がなくても、そこそこのWEBサイトやアプリケーションを作れてしまいます。
そのため、Bootstrapを使うとプログラミングスキルが上がらないという悩ましさもあるのです。
未経験Webデザイナーを目指すのであれば、いきなりBootstrapではなく、基礎の基礎から学ぶことをお薦めします。
おすすめスクール
現役クリエイターによる直接指導!Webクリエイタースクール【デジタルハリウッドSTUDIO by LIG】![]()
Ruby on RailsとBootstrap

Rubyはどんな分野でも使えるWebアプリケーション開発プログラムである反面、Rubyはスマホアプリの開発には向いていないのが弱みでした。
ところが、Rubyの弱点をBootstrapによって補うことができてしまうのです。
Bootstrapは、レスポンシブWebデザインに対応していると述べました。本来であればスマートフォン用に別に用意するべきスタイル定義を、Bootstrapが自動で生成するため、改めて定義する必要がないのです。
つまり、BootstrapはRuby on Railsアプリケーションの見た目をスタイリッシュにして、モバイル対応をしてくれるわけです。
Rubyについて分からない人は、過去記事に分かりやすく解説しているので是非参考にしてください。
関連記事
未経験からWebデザイナーを目指す方法は?

Bootstrapはフロントエンドと呼ばれる、ユーザー・インターフェース周りを整え、見栄えを良くしてくれるフレームワークです。
フロントエンドを疎かにしがちなプログラマーにとっては、苦手な分野であることもありますが、Bootstrapのような便利なツールを使えば、誰でもそれなりの見た目のものを簡単に作れるようになるのです。
今まで、Webデザイナーに頼りがちだったロントエンドをエンジニアだけで容易にカバー出来るようになるのですから、エンジニアを目指す方もBootstrapを習得しておくことをお勧めします。
未経験でWebデザイナーを目指す人であればBootstrapを学ぶことは必須ですが、Webデザイナーとしての仕事は、それだけでは完全に不足です。
Webデザイナーはプログラマーよりは、かなりハードルは低いものの、独学で勉強して、転職を目指すには、時間や労力を考えるとおすすめできません。
しっかりとスクールに通い、経験値を積むことが面接対策にもつながるのでおすすめです。
未経験者でWebデザイナースクールに通って勉強しようと思っても色々なスクールがあり特徴が分からない方も多いと思うので、今回は私がおすすめする都内にあるスクールを紹介します。
『キャリアチェンジを支援する・社会人のためのWebクリエイタースクール【デジタルハリウッドSTUDIO by LIG】![]() 』は、基礎から応用までしっかし学べ、卒業と同時に転職支援も行ってくれるので、未経験Webデザイナーを目指す方にとってはおすすめのスクールとなっています。
』は、基礎から応用までしっかし学べ、卒業と同時に転職支援も行ってくれるので、未経験Webデザイナーを目指す方にとってはおすすめのスクールとなっています。
先ずは、下記より無料相談を受けてみて、自分に合いそうかどうか相談してみるとよいでしょう。それではまた!
料金:最大70%が国から支給される制度あり!
・日本初のWeb専門スクール。3万人の卒業生が活躍中
・通学&オンラインの組み合わせ可能
・無料カウンセリング実施中
②テックアカデミーWebデザインコース
料金:4週間最短プランがおすすめ!
・短期間でオリジナル作品が完成
・転職のポートフォリオに使える
・無料体験実施中
③0から人気のwebスキルを学ぶならオンラインスクール【Cucua】
料金:入会金+固定月謝方式
・3つのスキルを好きなだけ学べる
・オンライン専門スクール
・無料説明会実施中